Автор: Gunstar Red (перевод Мария Мась, редакция Gas 13)
Часть 4: Формы объектов
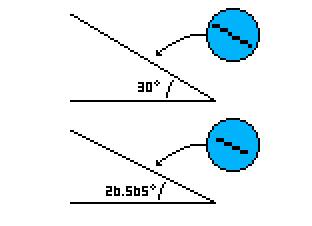
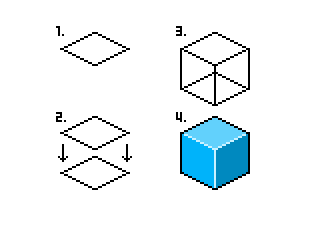
1: Прямоугольники легко создавать используя методы, о которых мы говорили в прошлой главе, однако мы еще не знаем об ограничениях. Наиболее легкий способ нарисовать прямоугольник - это создать верхнюю поверхность, затем продублировать слой в Photoshop, выбрав DUPLICATE LAYER в палитре слоев (окно со слоями), переместить новый слой ниже, затем соединить края, используя вертикальные линии.
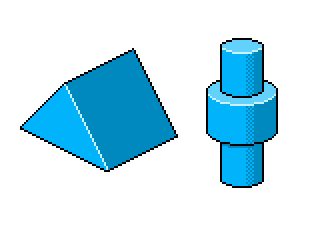
2: Ниже примеры треугольников. Обратите внимание, первый использует метод "1 наверх и 2 вдоль" для всех сторон, в то время как другой треугольник использует уже два метода: этот и линию из отдельных пикселей, которые придают меньшую крутизну сторонам триугольника.
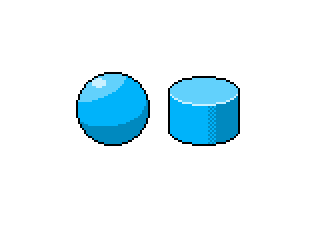
3: Шары, пожалуй, наиболее сложные формы, в изометрическом пространстве. Переднюю сторону шара легко создать использую инструмент Marquee tool (инструмент выделения нужной области изображения), но создать вертикальную форму трубы намного сложнее. Тем не менее немного терпения и внимания, и эту форму также можно создать при помощи инструмента Marquee.
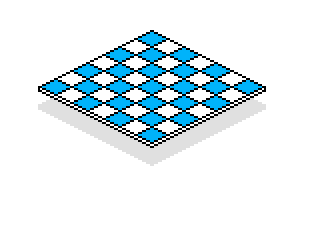
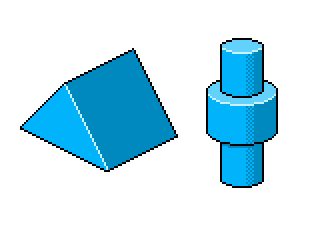
4: Ниже несколько других основных форм, которые могут быть достаточно легко созданы в изометрическом пространстве. Вы ограничены лишь вашим воображением.

Часть 5: Цвета и источники света
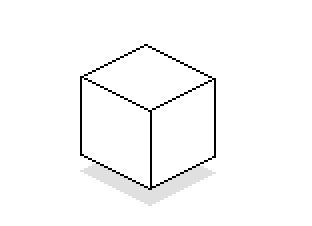
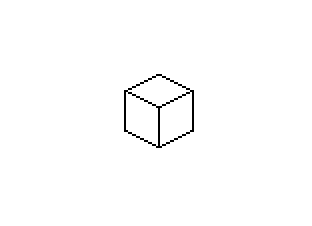
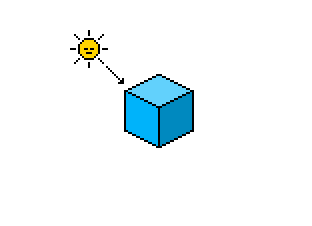
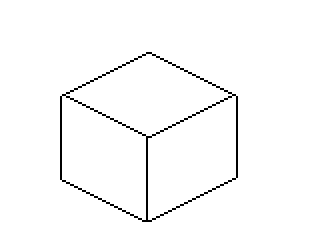
1: Многие пиксельные рисунки созданы в стиле комиксов - используют черные контуры. Давайте создадим освещенный куб, как мы это делали в предыдущих разделах. Начнем с создания куба, используя сплошной черный контур.
2: Выберем источник света в верхнем левом углу позади объекта. Затем закрасим переднюю лицевую сторону голубым, выберем более светлый голубой оттенок для верхней стороны, где больше всего света и темно голубой для левой лицевой стороны, которая освещена минимально.
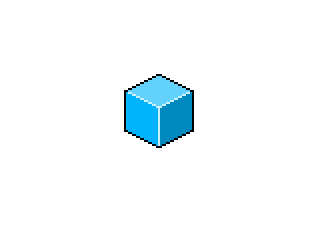
3: Теперь наш куб больше похож на 3D объект, но есть еще несколько вещей, которые сделают его даже еще красивее. Потому как нам не нужен черный контур на каждом ребре, мы можем подсветить передние ребра (те, что внутри формы), что создаст очень хороший эффект. Выбирайте тень даже немного светлее чем верхняя поверхность нашего куба, окрасьте края нашего куба как нарисовано ниже.
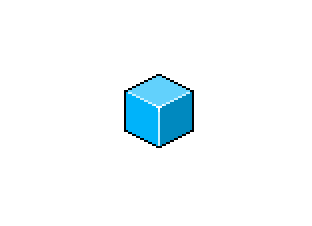
4: Последний штрих - выбирайте чистый белый цвет и поставьте пару пикселей напротив лицевого угла. Это придаст эффект сияния нашей форме.
Используя те техники, о которых говорилось в предыдущих главах, мы нарисуем изометрическое строение. Я решил построить магазин для видеоигры, который называется 'Marsh's Loft'. Вы, конечно же, можете строить, что угодно. Например, домик для проекта
пиксельная карта Рунета.
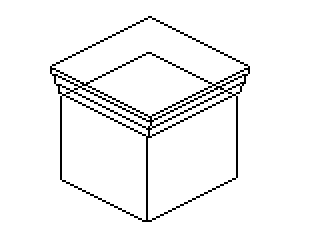
1: Начните с построения основного контура прямоугольника. Это поможет определить правильный масштаб для вашего строения.
2: Поскольку базовая форма куба будет выглядеть довольно скучно, я решил добавить более интересную верхнюю секцию. Эта верхняя секция сделана из трех тонких квадратов, уложенных один на верхушке другого, и затем соединенных по краям.
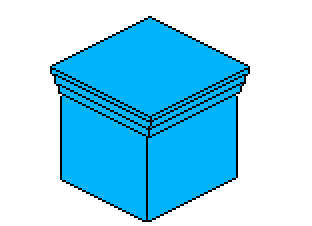
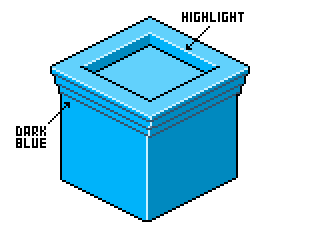
3: Сейчас, когда мы уже имеем основу для нашего строения, мы можем заполнить форму выбранным цветом.
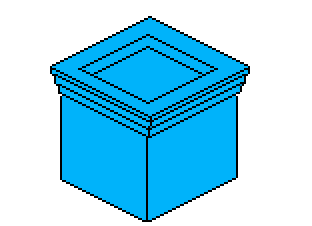
4: Чтобы сделать все еще интереснеее, я добавил выемку на верхушке здания. Получилась терасса на крыше и просто интересная деталь.
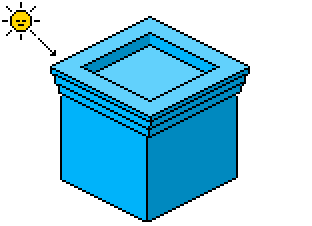
5: Снова используем верхний левый источник света, выбираем три варианта цвета: базовый цвет, его светлый и темный оттенки. Используя эти три тона, мы заполняем каждую сторону в зависимости от того, как свет попадает на нашу постройку.
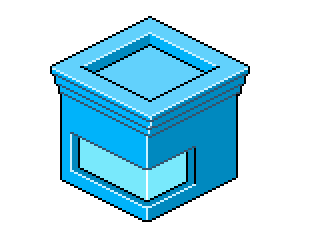
6: Теперь добавим несколько деталей на края. Освещение внутренних краев строения дает холодный эффект. Эффект черных краев может быть поглощающим, но добавление этих деталей на самом деле помогает придать эффект завершенности нашему строению. Обратите внимание, что я также заменил несколько черных контуров темно синей тенью.
7: Я добавил окно, нарисовав прямоугольник, а затем такой же, но меньше внутри первого. Это придало эффект углубленности и создало наружный подоконник.
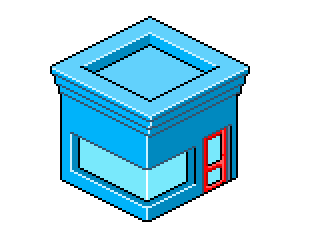
8: По той же технологии была создана дверь.
9: Магазин называется 'Marsh's Loft', но как люди узнают об этом без надписи. Здесь мы сделаем небольшое отступление от нашей постройки, чтобы узнать, как сделать изометрическую надпись.
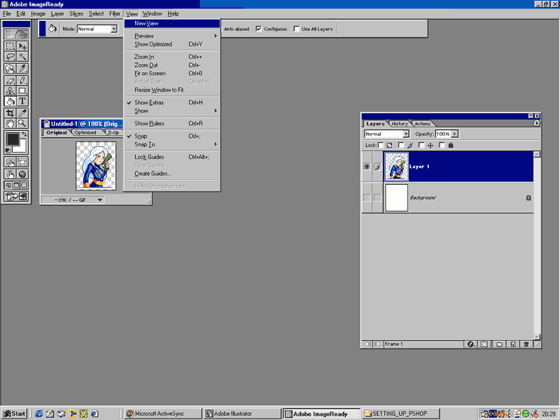
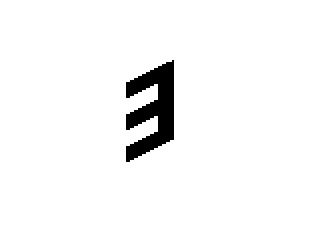
10: Чтобы выбрать тип шрифта, напечатайте символ. Я выбрал - 3. Убедитесь, что функция сглаживания (anti-aliasing) отключена. Множество растровых шрифтов можно скачать из Интернет. Такая библиотека растровых шрифтов очень пригодится в пиксельной графике.
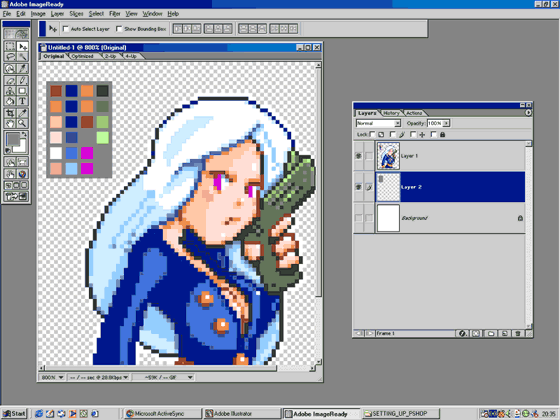
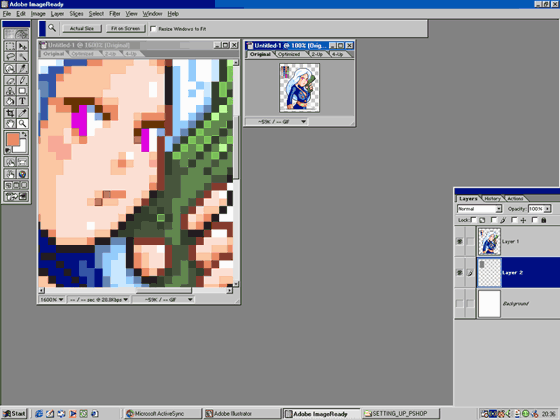
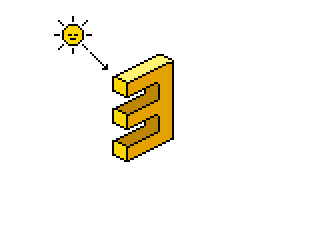
11: В меню Photoshop выбираете EDIT/FREE TRANSFORM/SKEW и сдвигаете ваш символ на изометрический угол. Вы можете делать это на глаз или используя угол в 25.565.
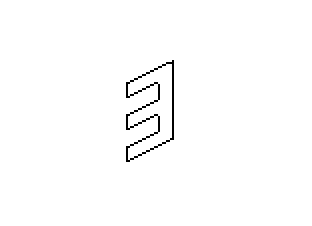
12: Теперь используйте инструмент Marquee, чтобы выбрать символ, затем на новом слое выбирайте EDIT/STROKE (РЕДАКТИРОВАТЬ/ШТРИХ). Убедитесь, что размер установлен в один пиксель и местонахождение настроено на центр. Это даст вам контур вашего символа.
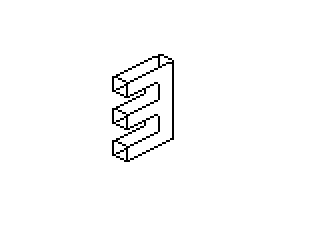
13: Теперь скопируйте слой и переместите его чуть позади, чтобы создать две стороны нашего изометрического символа. Соедините каждый край, используя метод "1 наверх и 2 вдоль".
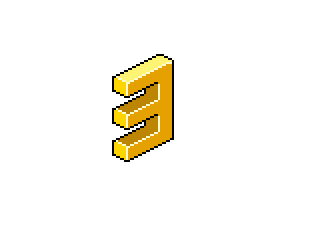
14: Теперь заполните цветом каждую сторону и закрасьте пиксели, которые не будут видны сквозь наш изометрический символ.
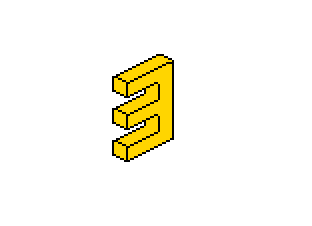
15: Снова, используя верхний левый источник света, выберите тона темнее и светлее, чем ваш основной цвет, и заполните соответственные стороны, используя эти цвета.
16: Теперь выделим края, используя более светлый оттенок из выбранных нами цветов.
17: Добавьте чистых белых пикселей на каждом краю.
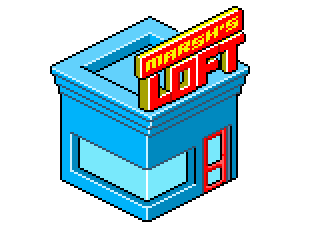
18: Теперь, зная, как сделать изометрическую букву, мы можем создать надпись. Я создал мою надпись 'Marsh's Loft' и поставил ее на правый край моего строения.
19: Последние штрихи - я добавил несколько деталей из стекла и несколько вывесок и надписей над дверью и на окнах.
(Реальный размер)



















































 Линейный вид
Линейный вид



