И, наконец, последняя часть.
5.Минигайд по простейшим эффектам фотошопа
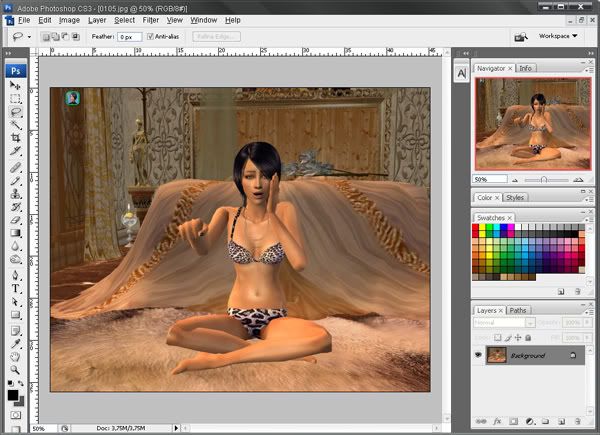
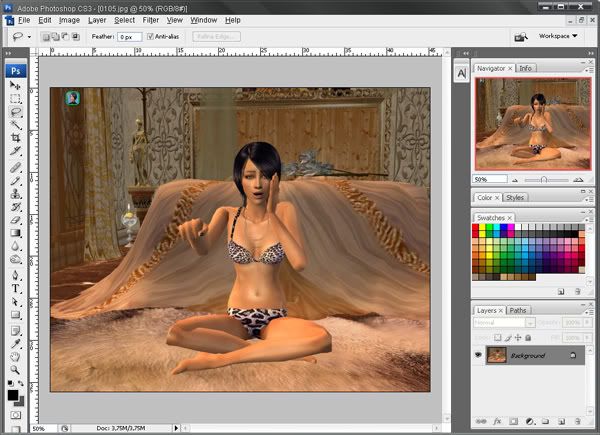
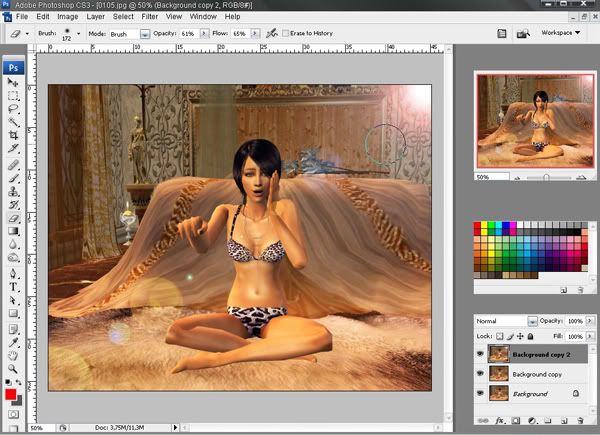
Итак, открываем наш скриншот в Adobe Photoshop CS3.

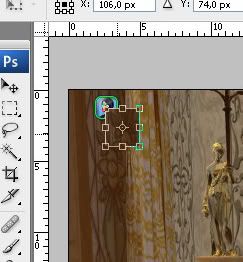
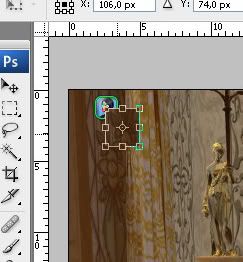
Первое, что бросается в глаза - справа вверху кубик мысли. Нужно от него избавиться, но обрезать картинку не хотим. Потому выбираем инструмент "прямоугольник"

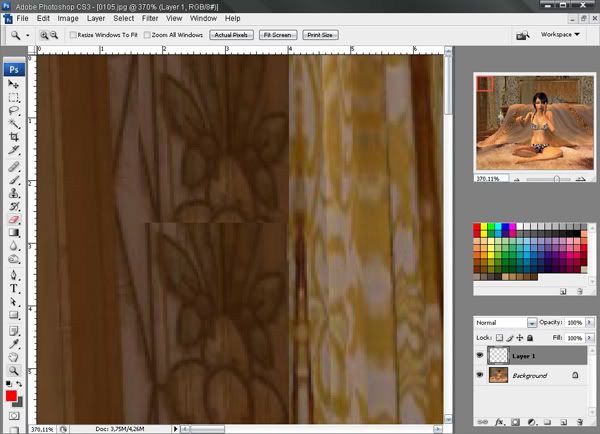
Далее прямоугольником выбираем кусочек картинки пониже, который по внешнему виду напоминает закрываемую квадратиком мысли область. Когда выбрали, нажимаем Ctrl+C(копировать), а потом Ctrl+V(вставить). Нажимаем Z (zoom) и увеличиваем рисунок до той области, которую хотим отредактировать. Далее перемещаем заплату так, чтоб она закрывала квадратик мысли.

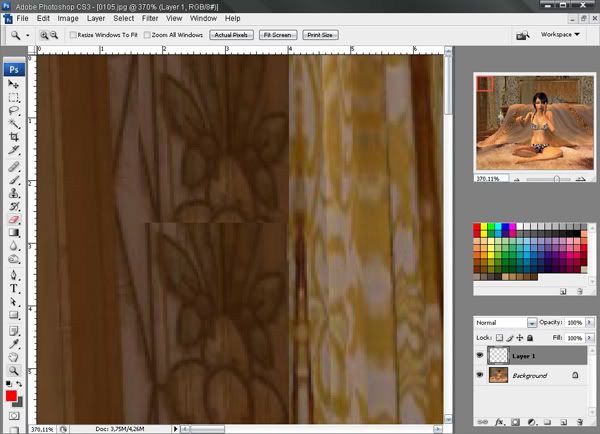
Полученный эффект:

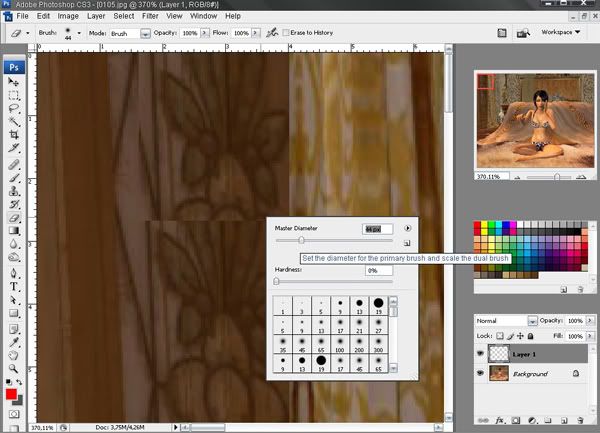
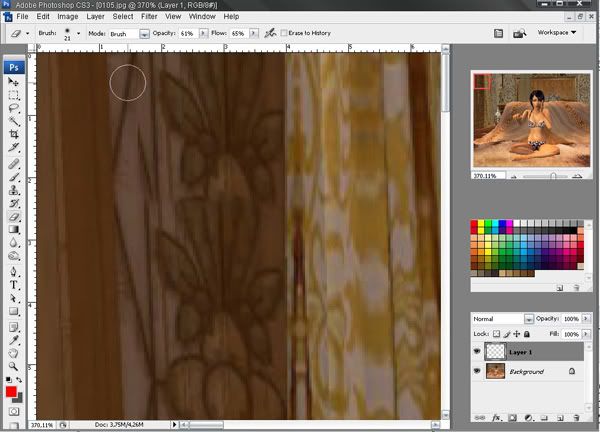
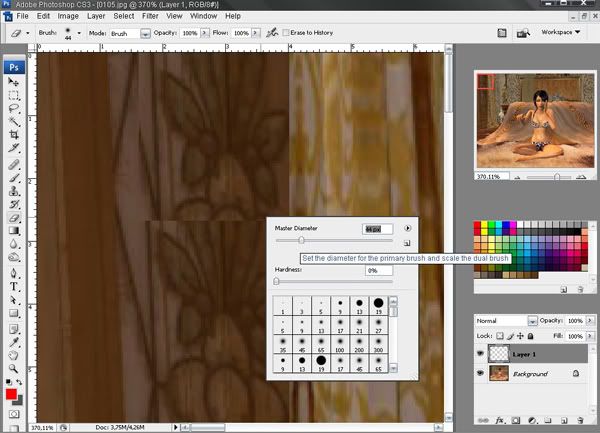
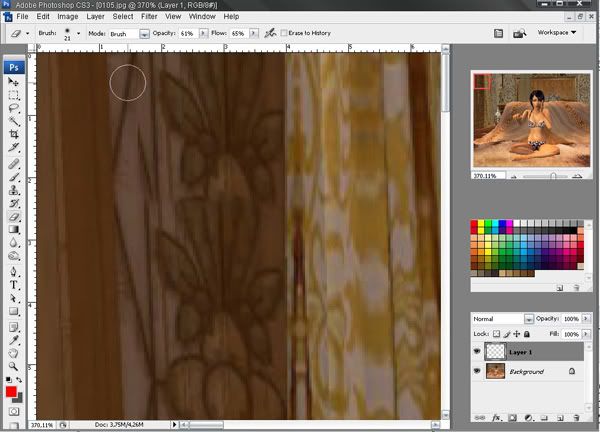
Края неровные, это нужно исправить. Выбираем элемент "Eraser" (в простонародье - стирачка

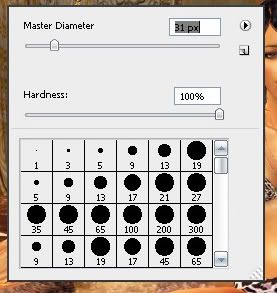
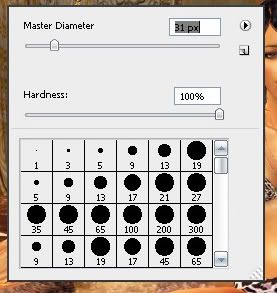
) кликаем правой кнопкой мыши по любой части рисунка, появляется меню

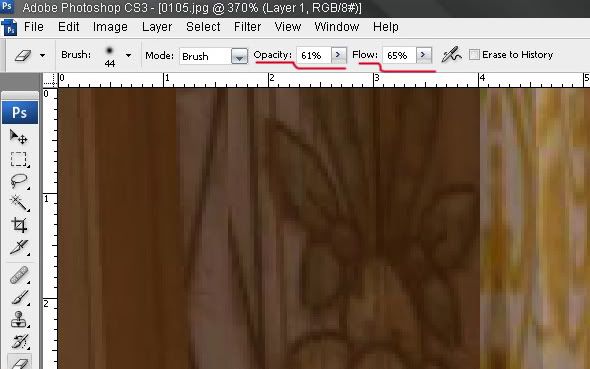
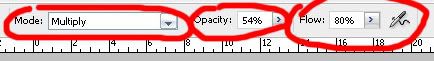
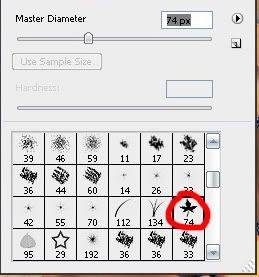
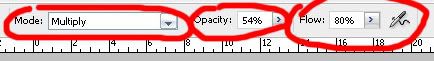
Редактируем в нем размер кисти(верхняя графа), так чтоб он подходил нам больше всего.
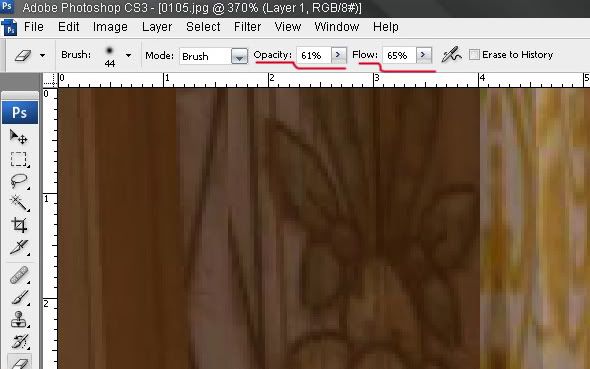
Далее выбираем прозрачность и нажим резинки. Поскольку нам нужен плавный переход, изменяем эти

величины до подходящих значений. Потом аккуратно стираем края заплаты там, где они выделяются. Полученный результат:

Весьма сносно, неправда ли? А "издалека" вообще ничего не будет видно

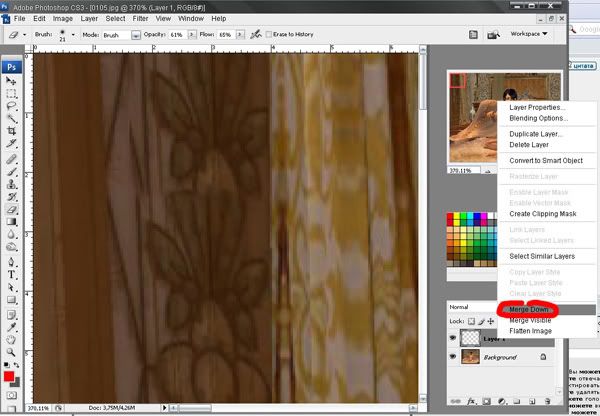
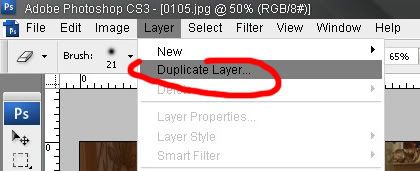
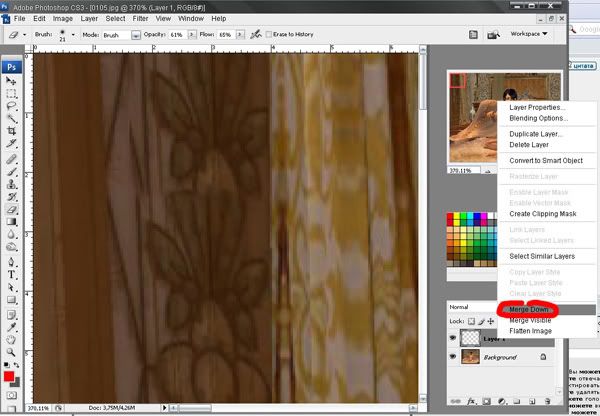
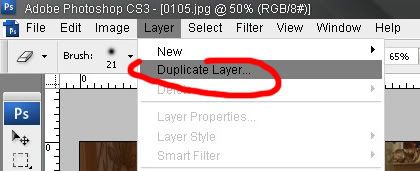
Далее - нам нужно присоеденить заплату к изначальному рисунку. Для этого обращаем внимание на правую нижнюю часть рисунка, нажимаем правой кнопкой мыши на слое заплаты и выбираем "Merge down"

Все, теперь у нас один слой

Теперь поработаем с яркостью/контрастностью.
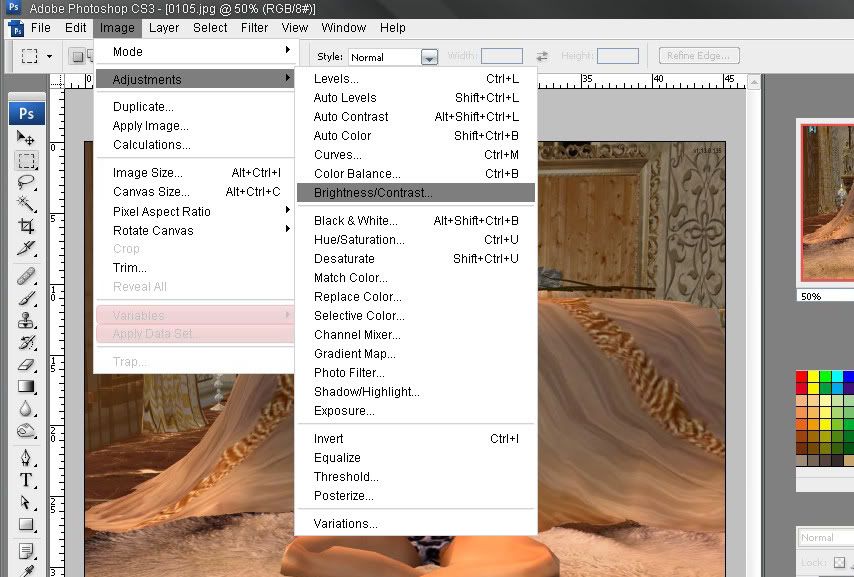
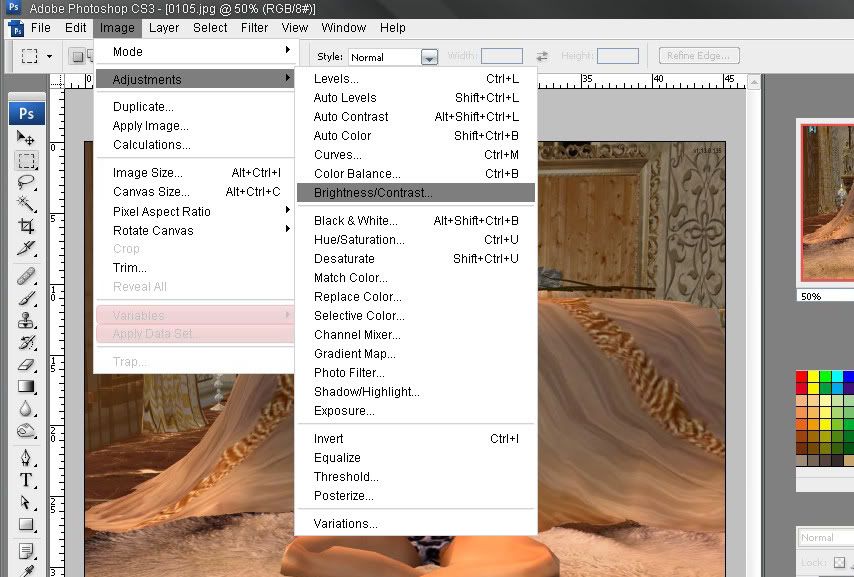
Заходим в меню

Кликаем на "Brightness/Contrast", высвечивается окошко с параметрами

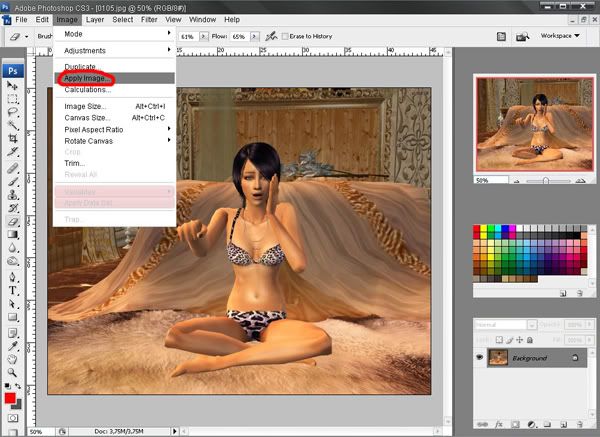
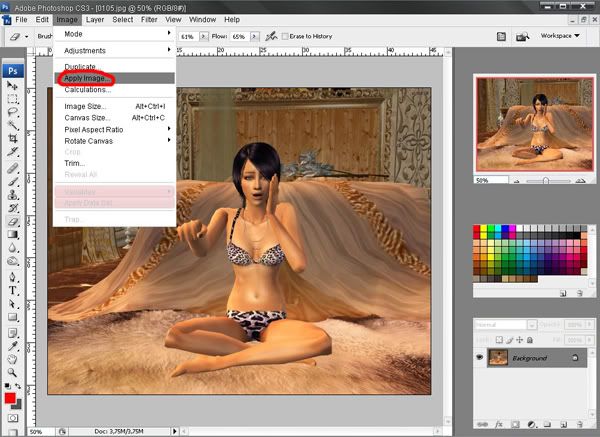
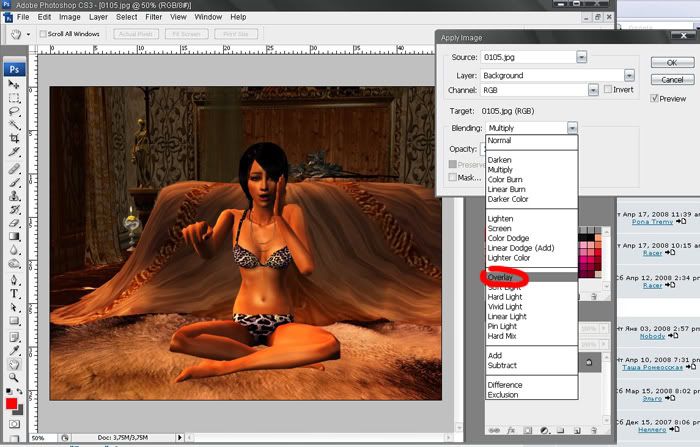
Preview позволяет нам видеть результат на нашей фотографии. Выбираем нужные параметры и нажимаем "ОК". Теперь попробуем еще кое-что. Заходим в то же меню, Image, и выбираем "Apply Image"

Сразу же получаем такое

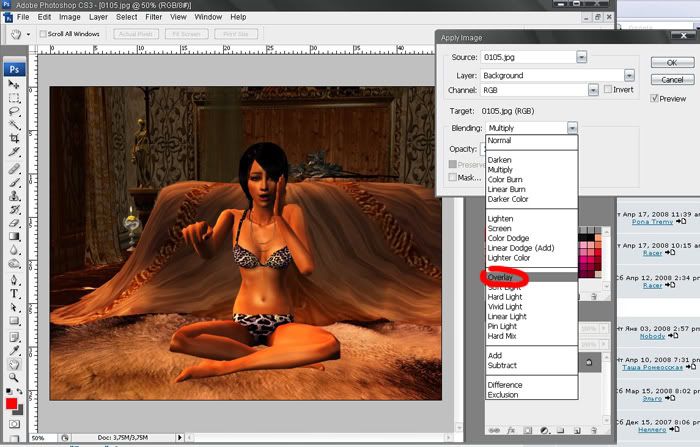
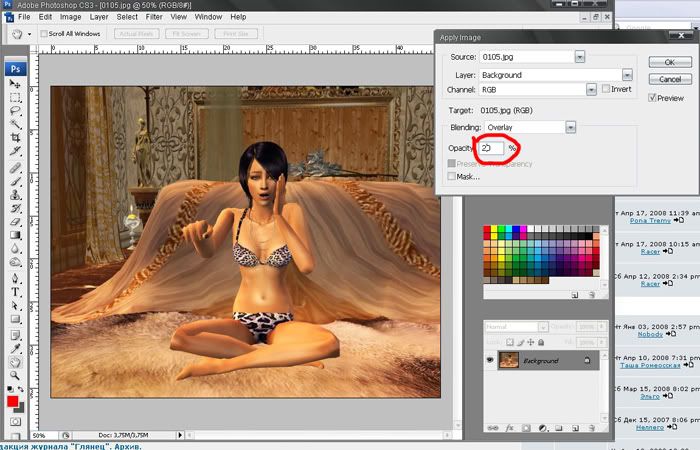
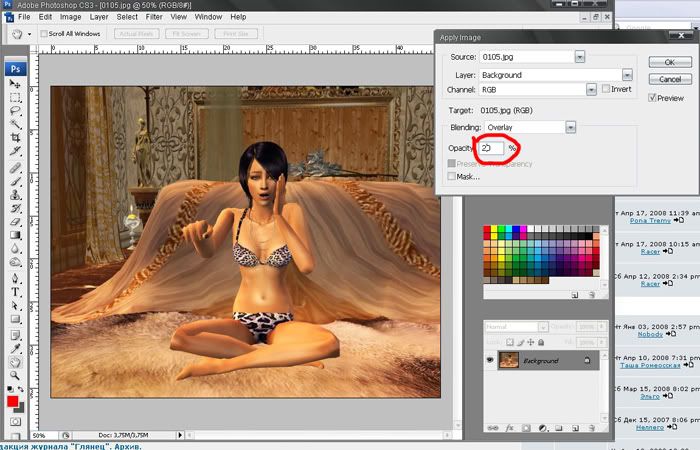
Теперь откроем комбобокс Blending и выберем Overlay, как показано на скриншоте. Далее нам нужно снизить силу этого эффекта. Для этого в строке Opacity указываем нужную прозрачность:

Получена яркая фотография. Но мы на этом не остановимся)
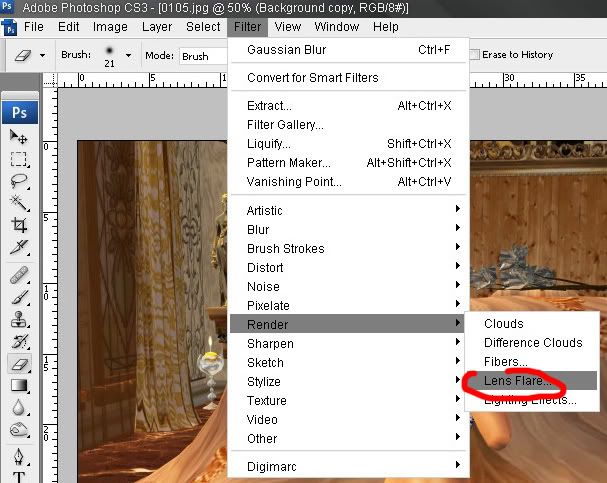
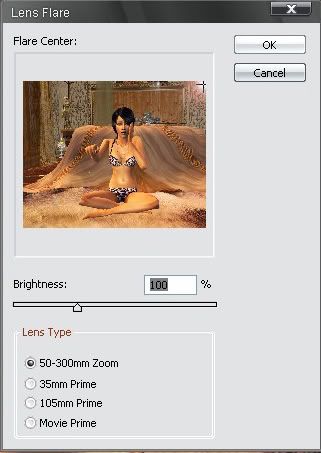
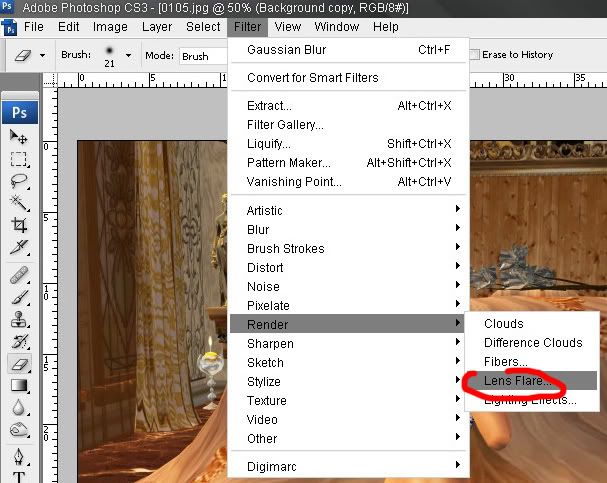
Сделаем блик, такой как вы часто видели на моих скриншотах. Для этого используем меню "Filter" -> "Render" -> "Lens Flare"

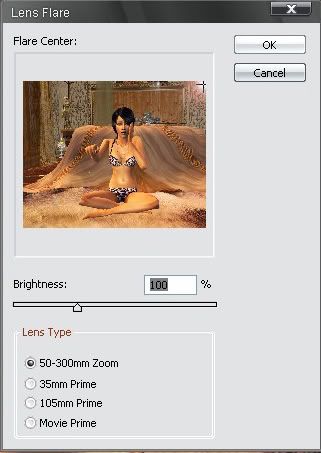
Высвечивается окошко, в котором мы выбираем опции нашего блика

думаю, это дело вкуса каждого - откроете, посмотрите, выберите для себя


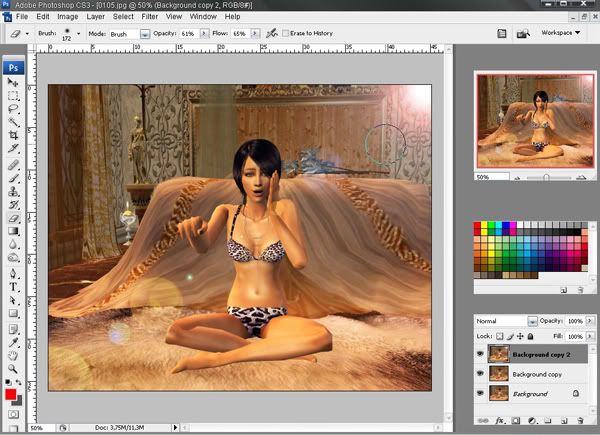
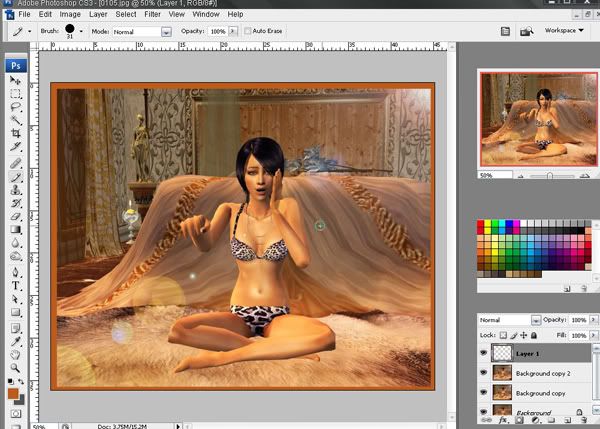
Получили такую картинку

Возможно, блик вверху слишком яркий, и хотелось бы уменьшить его эффект. Для этого нужно вернуться на несколько шагов назад, и перед тем как применить эффект блика сделать дубликат слоя

А потом, применив блик, стиральной резинкой убрать излишние эффекты. Далее, как мы уже делали это ранее, сводим два слоя (Merge Down) и получаем один слой, такой как надо

Теперь сделаем размытую рамочку, вы видели такую на моих скринах

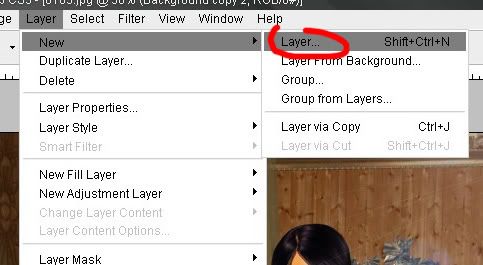
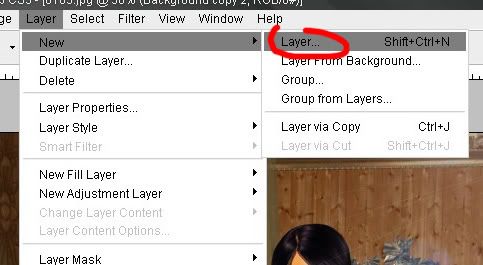
Для этого создаем новый пустой слой

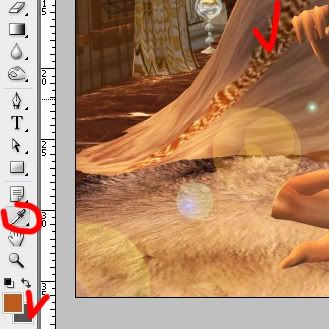
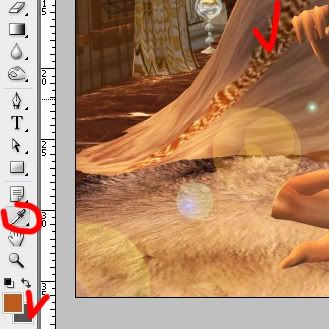
Далее выбираем элемент карандаш, регулируем его толщину(с помощью щелчка правой кнопкой мышки по любой части фотографии)

Выбираем цвет рамки с помощью либо палитры(вы часто видели на моих скриншотах/аватарах подобную белую или черную рамку), либо же инструмента "пипетка", как показано ниже на скриншоте

Теперь зажимаем Shift и проводим ровные линии по краям рисунка. Получаем такое:

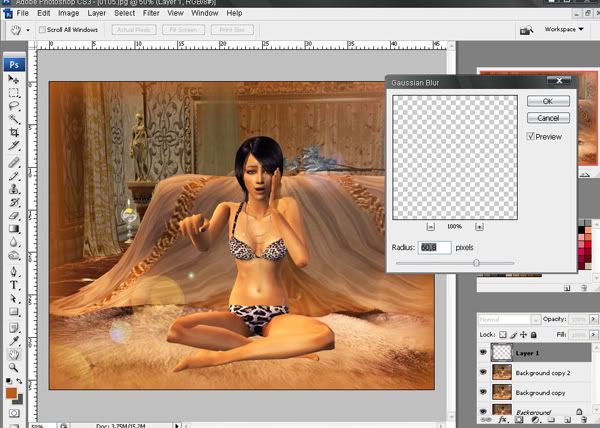
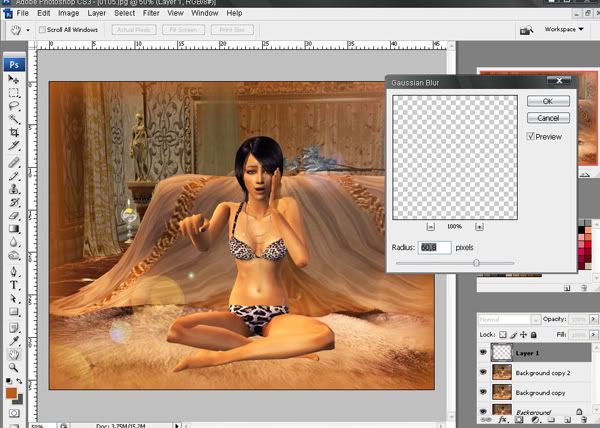
Эти края нужно размыть. Кликаем на меню Filter - > Blur(размытие) -> Gaussian Blur. Появляется окно, в котором мы выбираем степень размытия.

Найдя подходящее, нажимаем ОК

Напомню, рамка может быть любого цвета, даже нескольких. В таком случае можно получить такой скриншот... вы его уже видели))

Далее. Попробуем сделать рамку, как здесь.

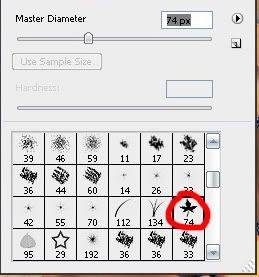
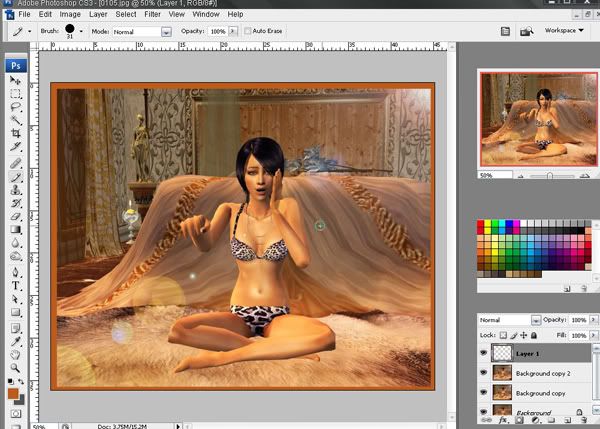
Для этого выберем элемент "кисть". Выберем стандартную фотошоповскую кисть в форме кленового листа.

Теперь создадим отдельный слой, на котором будем рисовать рамку. Настроим кисть:

Теперь выберем какой-нибуть светлый цвет, и, зажав Shift, проведем кистью по краям фотографии. Выбрав темный, проведем еще раз. Полученная картинка:

Если над ней поработать с яркостью, контрастностью и стирательной резинкой, получится отлично, уверяю)
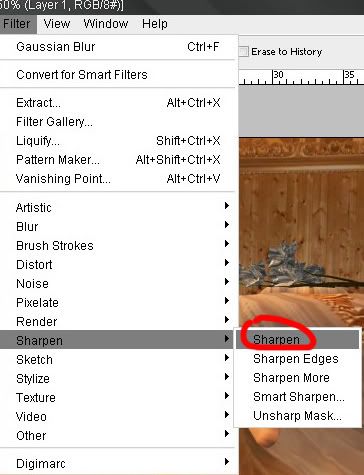
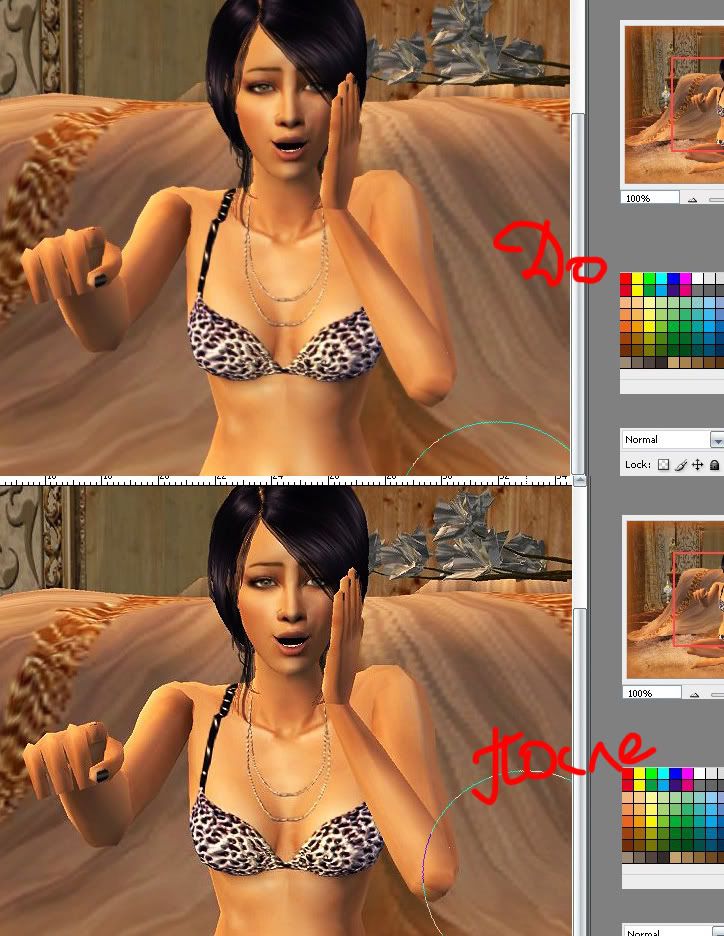
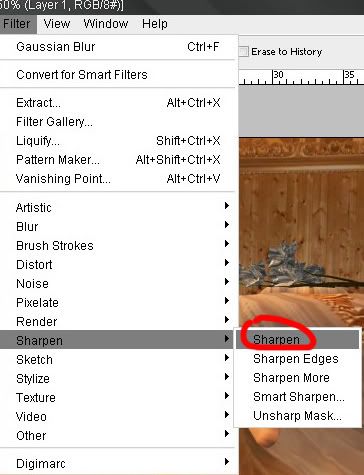
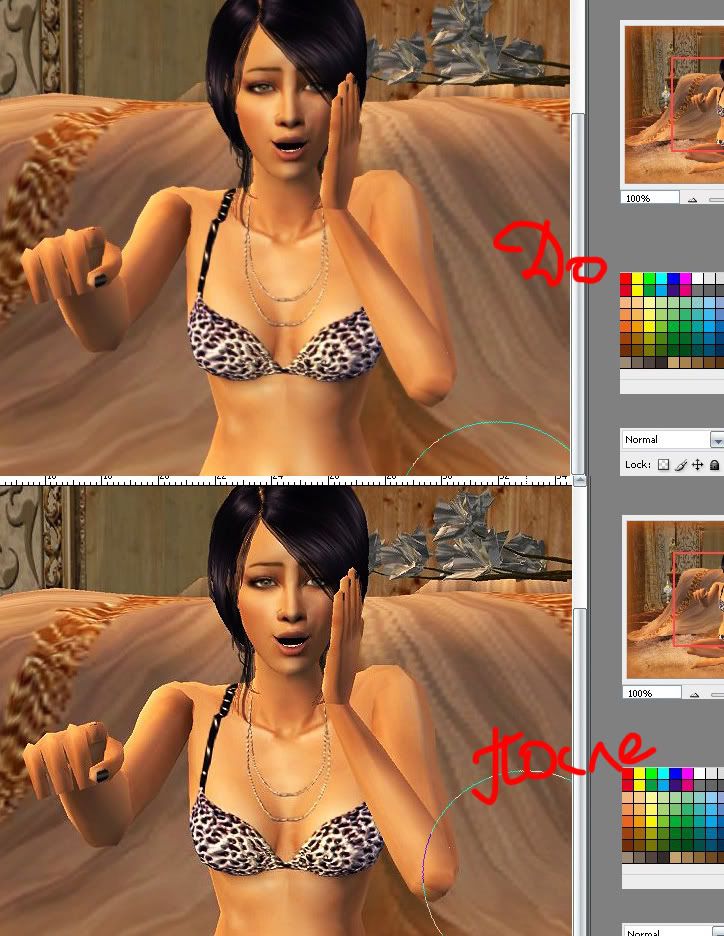
Теперь попробуем увеличить резкость.

результат:

И это уже вам решать, какой из вариантов лучше )
И только после того, как все манипуляции над картинкой сделаны, мы уменьшим ее размер. Потому что уменьшение - потеря информации, а потеря информации это плохо)
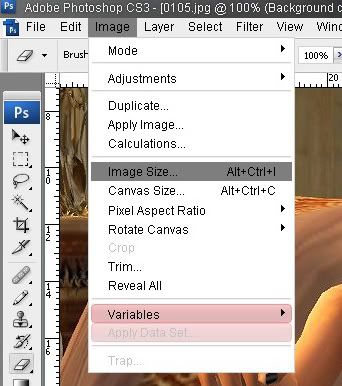
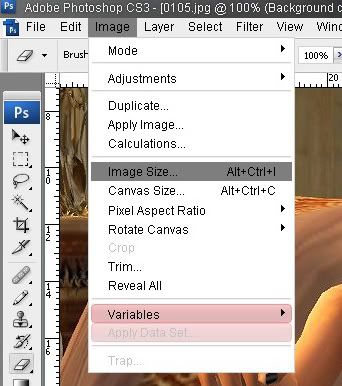
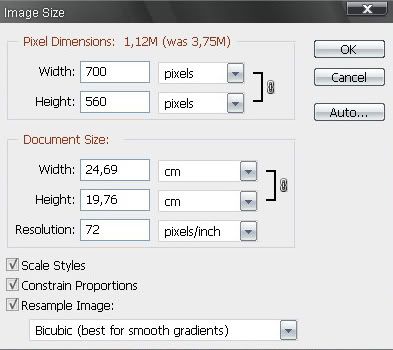
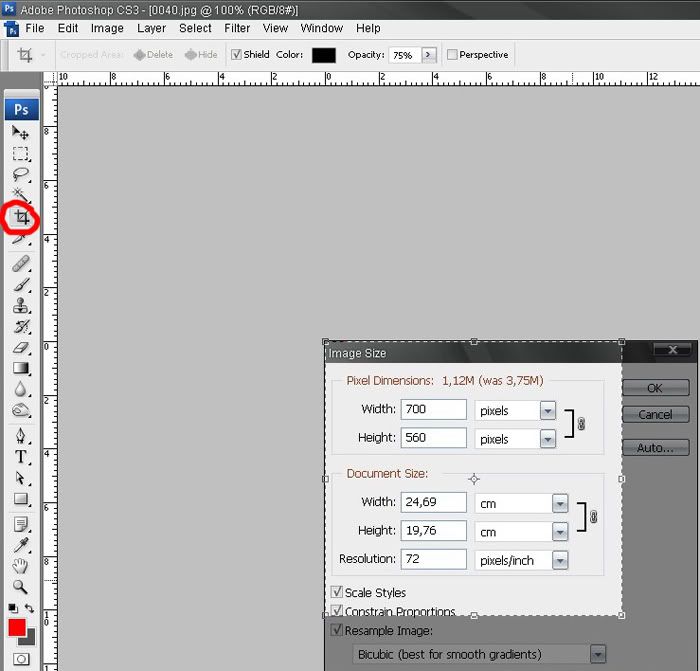
Итак, заходим в меню Image

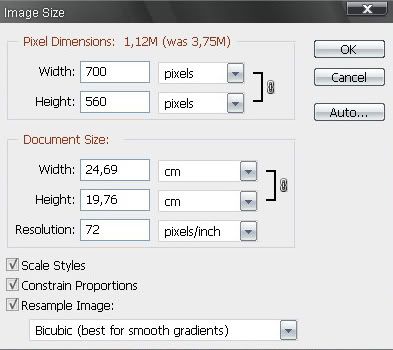
И редактируем размер (одну графу - вторая "подстроится"). Фото будет отмасштабировано (тоесть пропорции не поменяются)

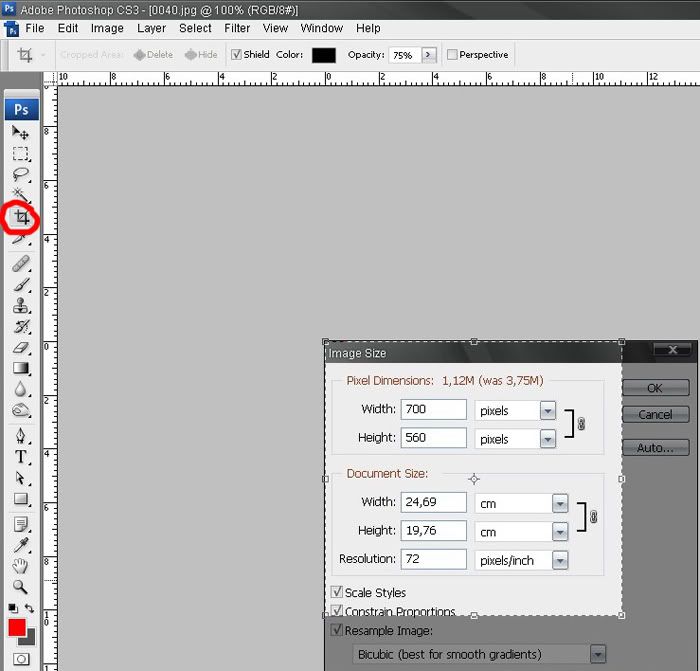
Если же мы хотим обрезать фото, то можем использовать "Canvas Size" (сразу же под "Image Size"). Либо же "обрезатель". Выбрав его, обводим область, которую хотим оставить. Потом подтягиваем/растягиваем ее; закончив с определением нужной области, делаем на этой ней двойной щелчок мышкой. Все, изображение обрезано.

Все

всем спасибо за внимание

И удачных вам скриншотов!

P.S.:
Если вы хотите использовать этот гайд на своем форуме, пожалуйста, оставляйте ссылку на автора и первоисточник! Спасибо за понимание.




















 ) кликаем правой кнопкой мыши по любой части рисунка, появляется меню
) кликаем правой кнопкой мыши по любой части рисунка, появляется меню



































 хорошая инфа жалко что нашла ее когда уже д всего методом тыка дошла
хорошая инфа жалко что нашла ее когда уже д всего методом тыка дошла





 - супер пупер молодчинка!
- супер пупер молодчинка!  Линейный вид
Линейный вид



